Linkurile zilei 15.03.2016
Road to North Korea (1) www.m1key.me
Poze inedite din Coreea de Nord. Frameworkul camerei a fost modificat astfel încât la ieşire din ţară ştergerea de către vameşi nu a avut niciun efect.CPM,de-ale vieţii
Pyongyang - (2) www.m1key.me
Partea a 2-a.CPM,de-ale vieţii
Encryption, Privacy Are Larger Issues Than Fighting Terrorism www.npr.org
CLARKE: No, David. If I were in the job now, I would have simply told the FBI to call Fort Meade, the headquarters of the National Security Agency, and NSA would have solved this problem for them. They’re not as interested in solving the problem as they are in getting a legal precedent.tehnologie
Linkurile zilei 14.03.2016
 ichef.bbci.co.uk
ichef.bbci.co.uk
Canberra e un avion britanic proiectat în anii ‘40 şi încă folosit de NASA. Mai există 3 avioane în uz. Îmbunătăţiri au fost numeroase de-a lungul anilor.tehnologie
Un tanar roman sustine ca este hackerul GhostShell economie.hotnews.ro
Ce nu înţeleg eu, dacă îţi recunoşti vina ţi se prescriu automat faptele?! Ce îi împiedică pe americani să ceară extrădarea lui mâine?românica,tehnologie
Linkurile zilei 13.03.2016
Artificial intelligence: Go master Lee Se-dol wins against AlphaGo program www.bbc.com
Lee Sedol îl învinge pe AlphaGo pentru prima oară: 3-1 la general.tehnologie
Ce sunt linkurile zilei
Linkurile zilei sunt pentru cei care s-au obişnuit să găsească ceva pe proddit pe care să dea click. În mod evident, doar eu mai pot posta acum. N-ar trebui să fie o problemă asta considerând că majoritatea postărilor veneau tot de la mine pe vechiul proddit.
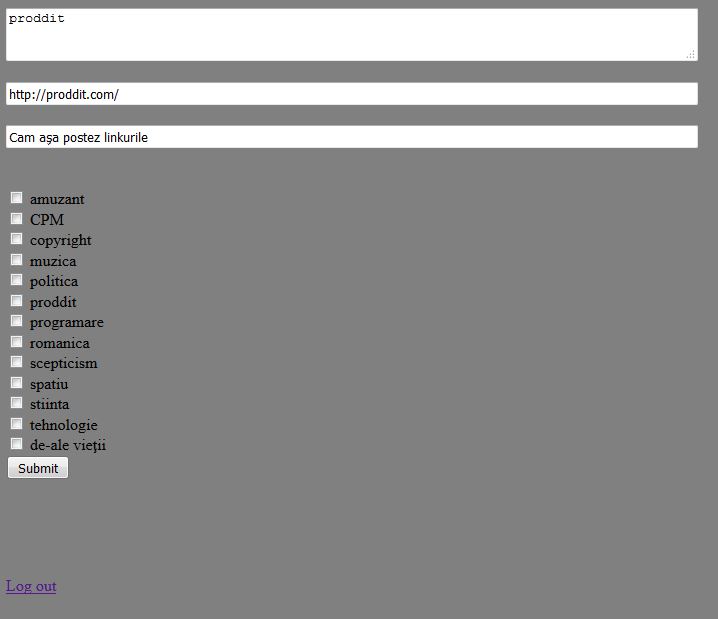
Ca să-mi fac viaţa mai uşoară am făcut pe odroid-ul (Ubuntu 14.04) menţionat în postarea despre jekyll o mini-aplicaţie pe node.js, pe care rulează în browser un form html ca mai jos (ca bookmarkleturile pe vechiul proddit). Acolo pot edita titlul, url-ul, categoriile şi un comentariu. După submit, nişte funcţii javascript creează sau completează un fişier în format markdown. La urmă e chemat un script care face un push pe github la noua postare. Imaginile şi postările youtube sunt integrate ca imagini.
Un job crontab citeşte dimineaţa din feed-ul RSS proddit şi postează pe twitter. De pe twitter se sincronizează postările pe facebook.
Cam atât! O duminică faină.
Linkurile zilei 12.03.2016
Linkurile zilei 10.03.2016
Google AI wins second Go game against top player - BBC News www.bbc.com
tehnologie
Bangladesh bank hackers fail in bid to net $1bn www.bbc.com
Cică au furat însă 80 milioane de dolari, bangladeşii dau vina pe Fed pentru hack. CPM
Linkurile zilei 09.03.2016
Google’s AI beats world Go champion in first of five matches - BBC Newswww.bbc.com
Prima postare gen “linkurile zilei” tehnologie
Când eşti prea prost pentru #PSD www.hotnews.ro
amuzant,politică,scepticism
Ce e un jekyll
În traducere liberă, de pe situl lor, jekyll este un generator blog-aware de site static. Dintr-o structură de directoare dichisite cu tot ce înseamnă un site, html-uri (gen template), imagini, css-uri etc. convertorul jekyll îţi creează un site static.
De ce însă un site static? Un avantaj e că e mai rapid ca unul dinamic, sau cel mai corect ar fi să spun că consumă mai puţine resurse decât unul dinamic. Cred că cel mai mare avantaj pe care îl văd eu e simplitatea. Îţi editezi postările în markdown, html sau textile sau în alte formate folosind tot felul de extensii. Urmează convertirea. De fapt pasul ăsta e cel pe care îl face un site dinamic de fiecare dată. În cazul ăsta trebuie făcut doar după schimbări. De siguranţă în comparaţie cu WordPress să nici nu pomenesc.
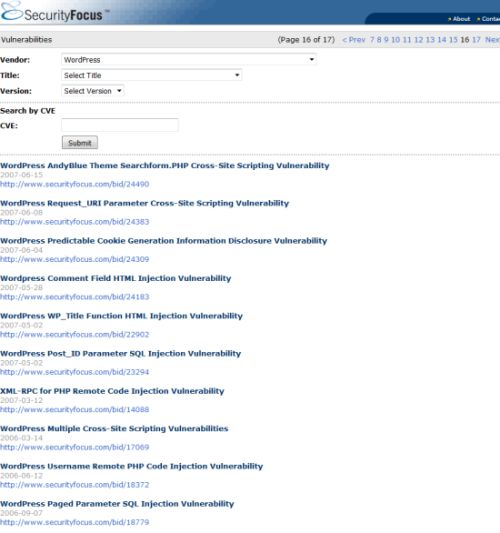
17 pagini de vulnerabilităţi WordPress. Holy shit.
GitHub, pentru cine n-a auzit încă de el, e cel mai cunoscut repository Git. Pe GitHub există şi codul reddit, la fel şi proddit, alături de alte milioane de proiecte publice sau nu. Pe GitHub Pages îţi poţi genera însă şi dintr-un proiect GitHub un site jekyll. Hostingul e gratuit, rapid. Îţi permite folosirea propriului domeniu. Păi pentru ce sa nu-l încercăm?
Cum îţi creezi un site din-ăsta într-o zi?! Îţi faci un cont pe GitHub apoi urmezi nişte instrucţiuni de pe GitHub. Întâi cauţi şi copiezi de pe undeva un template gratuit jekyll, cum ar fi de aici şi te apuci de editat situl până te prinzi ce uşor e totul. Poţi teoretic edita fişierele direct pe GitHub. Dacă eşti un hecăr cu un linux în reţea, cum ar fi un rPi sau un odroid C1 cu Ubuntu pe care îl foloseşti cu Kodi de obicei, îţi tragi jekyll pe cutie, dai un clone la repository-ul pe care tocmai ţi l-ai făcut, setezi jekyll în câţiva paşi simpli (te ajută google unde te blochezi), şi cu
jekyll serve -w
îţi testezi situl pe http://cutie:4000 şi îl purici până îţi trece ruşinea că o să-l pui să-l vadă toată lumea.
Ciornă din .bash_history (am urmat în mare comenzile de pe GitHub Pages):
git clone https://github.com/xolar/xolar.github.io
echo "foobar" > index.html
git add --all
git commit -m "nambar oan"
git push -u origin master
sudo apt-get install ruby2.0
gem install bundler
Ruby e un limbaj de programare iar jekyll e un gem (aplicaţie, librărie) ruby, iar bundler e un fel de manager de gem-uri pentru un anumit proiect. De Ruby poate altădată, fiind prima oară când am dat nas în nas cu el.
bundle exec jekyll build --safe
sudo apt-get install ruby-dev
ruby -v
/usr/bin/ruby ponta către versiunea 1.x, şi pentru jekyll trebuie musai minim 2 sigh
sudo apt-get install ruby-switch
update-alternatives --config ruby
sudo update-alternatives --config ruby
update-alternatives --query ruby
Doar aşa a mers:
sudo ln -sf /usr/bin/ruby2.0 /usr/bin/ruby
sudo ln -sf /usr/lib/ruby/2.0.0/ /usr/bin/gem
sudo apt-get install ruby2.0-dev
ln -sf /usr/include/ruby-2.0.0 /usr/lib/ruby/include
sudo ln -sf /usr/include/ruby-2.0.0 /usr/lib/ruby/include
bundle exec jekyll build --safe
bundle install github-pages
sudo apt-get install zlib1g
sudo apt-get install zlib1g-dev
sudo gem install github-pages
gem-ul github-pages îl instalezi ca să fii sigur că eşti pe aceeaşi pagină cu versiunea de pe GitHub. Cam aşa:
xolar@bigsmall:~/xolar.github.io$ github-pages health-check
Checking domain proddit.com...
Everything looks a-okay! :)
Comentariile sunt asigurate de disqus.com. Am dat de el tot pe un site jekyll. E simplu de folosit şi compatibil cu jekyll. În câţiva paşi simpli, se face un cont la ei, se adaugă ici-colo nişte linii de <script> pe care ţi le dau ei, se adaptează template-urile să ştie disqus care link de la tine se potriveşte cu ce fir de discuţie de la ei şi voilà, ai comentarii pe blog. Dezavantajul e că depinzi de ei, avantajul e că e simplu şi gratuit.
Dacă ai întrebări, lasă un comentariu, chiar şi anonim.
Ce-a mai rămas din proddit
Cam asta a mai ramas din proddit.
Providerul VPS a fost prompt in inchiderea contului. Oficial proddit a trait vreo 7 ani si 9 zile daca nu ma insala memoria. M-am hotarat ca domeniul proddit.com sa traiasca mai departe. Nu mai stiu unde exact am citit de bloguri statice dar mi-a placut ideea. Fiind in criza de timp am cumparat si un web hosting cu cpanel pe care speram in naivitatea mea sa pot instala jekyll.
Urmeaza detalii tehnice. Noapte bunã.